robbieaverill / silverstripe-markdowntextareafield
Supercharged textarea with markdown preview for Silverstripe CMS
Installs: 1 212
Dependents: 0
Suggesters: 0
Security: 0
Stars: 6
Watchers: 3
Forks: 8
Open Issues: 5
Type:silverstripe-module
Requires
- michelf/php-markdown: *
- silverstripe/cms: >=3.1.x-dev,<4.0
- silverstripe/framework: >=3.1.x-dev,<4.0
Replaces
- priithansen/silverstripe-markdowntextareafield: *
This package is auto-updated.
Last update: 2022-04-14 02:33:12 UTC
README
Features
- Live preview (toggle)
- Extendable toolbar with common markdown functions
- Support for both regular markdown and extra functions
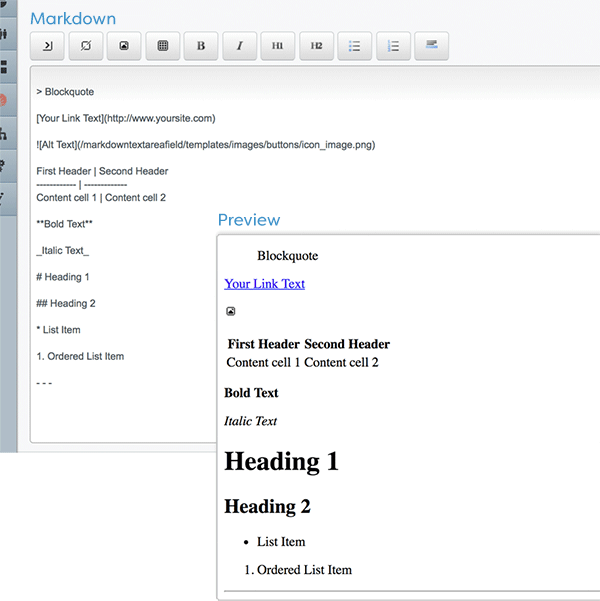
Screenshot
Credits and Authors
- Original author - Priit Hansen (@priithansen)
- Maintainer - Robbie Averill (@robbieaverill)
- Silverstripe CMS - http://www.silverstripe.org/
- PHP Markdown - http://michelf.ca/projects/php-markdown/
- Rangy Text Inputs - http://code.google.com/p/rangy/
- Markdown syntax - http://daringfireball.net/projects/markdown/
- Icons - http://www.famfamfam.com/lab/icons/silk/
Requirements
- SilverStripe >= 3.1
- PHP Markdown
Installation
- Use composer to install
composer require robbieaverill/silverstripe-markdowntextareafield:* - Run
/dev/build?flush=1
Instructions
You can use the MarkdownText data type for regular markdown or MarkdownTextExtra for added syntax features:
class Page extends SiteTree { private static $db = array( 'MarkdownContent' => 'MarkdownTextExtra', ); public function getCMSFields() { $fields = parent::getCMSFields(); $markdownfield = MarkdownTextareaField::create('MarkdownContent'); $markdownfield->enableExtra(); // Enables extra syntax support for fields live preview. $fields->addFieldToTab('Root.Main', $markdownfield); return $fields; } }
Template:
It is also possible to override/use markdown syntax in templates:
<div class="content"> $MarkdownContent <!-- Depending on data type used --> </div> <div class="content"> $MarkdownContent.MarkdownAsHTML <!-- Works with both data types, regular markdown --> </div> <div class="content"> $MarkdownContent.MarkdownExtraAsHTML <!-- Works with both data types, extended syntax --> </div> <div class="content"> <pre> // Render JSON content $MarkdownContent.MarkdownAsJS // or $MarkdownContent.MarkdownExtraAsJS </pre> </div>
Notes
- Bug reports and ideas more than welcome.