nickjacobs / silverstripe-font-awesome-field
A simple form field for selecting font-awesome classes in the CMS.
Installs: 1 649
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 10
Type:silverstripe-vendormodule
Requires
- silverstripe/cms: >=3.1.0
- silverstripe/framework: >=3.1.0
This package is not auto-updated.
Last update: 2024-04-22 05:06:59 UTC
README
Synopsis
Provides a field to easily pick font-awesome icons
Features
- Easily pick icons to be used anywhere in the backend
- Can filter on icon name
Requirements
SilverStripe 4+
Installation
Composer
Ideally composer will be used to install this module.
composer require "nickjacobs/silverstripe-font-awesome-field:dev-master"
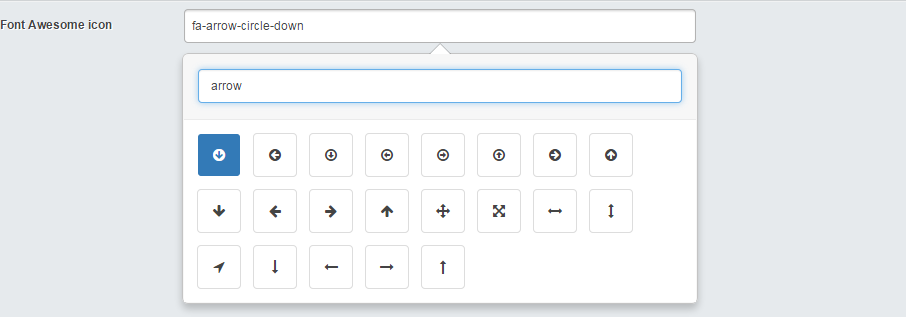
Screen shots
Font awesome icon view
Filter view
Usage
A basic working example, and the following to any class you want the field on;
use SilverStripe\FontAwesome\FontAwesomeField; class Blabla extends ... { private static $db = array( 'Icon' => 'Varchar(255)', ); public function getCMSFields() { $fields = parent::getCMSFields(); $fields->addFieldsToTab('Root.Main', array( FontAwesomeField::create("Icon", "Font Awesome icon") )); return $fields; } }
Then simple include in the template where you want the icon placed
<i class="$Icon"></i>
The controller extension should make sure you've got access to the icons so you don't need to double up the CSS file.
Want colours instead of icons?
Got you covered, checkout color-swabs!
Libraries used/modified
- Font Awesome > 5