dynamic / silverstripe-elemental-promos
A block to display a group of promo objects - a small card with an image, headline, short description, and link.
Installs: 25 670
Dependents: 2
Suggesters: 0
Security: 0
Stars: 0
Watchers: 8
Forks: 6
Open Issues: 3
Type:silverstripe-vendormodule
Requires
Requires (Dev)
This package is auto-updated.
Last update: 2024-04-14 07:35:45 UTC
README
A block to display a group of promos - a small card with an image, headline, short desciption, and link.
Requirements
- dnadesign/silverstripe-elemental: ^5.0
- dynamic/silverstripe-elemental-baseobject: ^4.0
- jonom/focuspoint: ^5
Installation
composer require dynamic/silverstripe-elemental-promos
License
See License
Usage
A content block to display a group of promos - a small card with an image, headline, short desciption, and link. Typically this will display 3 to 4 promos per row depending on layout restrictions.
Template Notes
The default templates are based off Bootstrap 5 classes/styling
Screen Shots
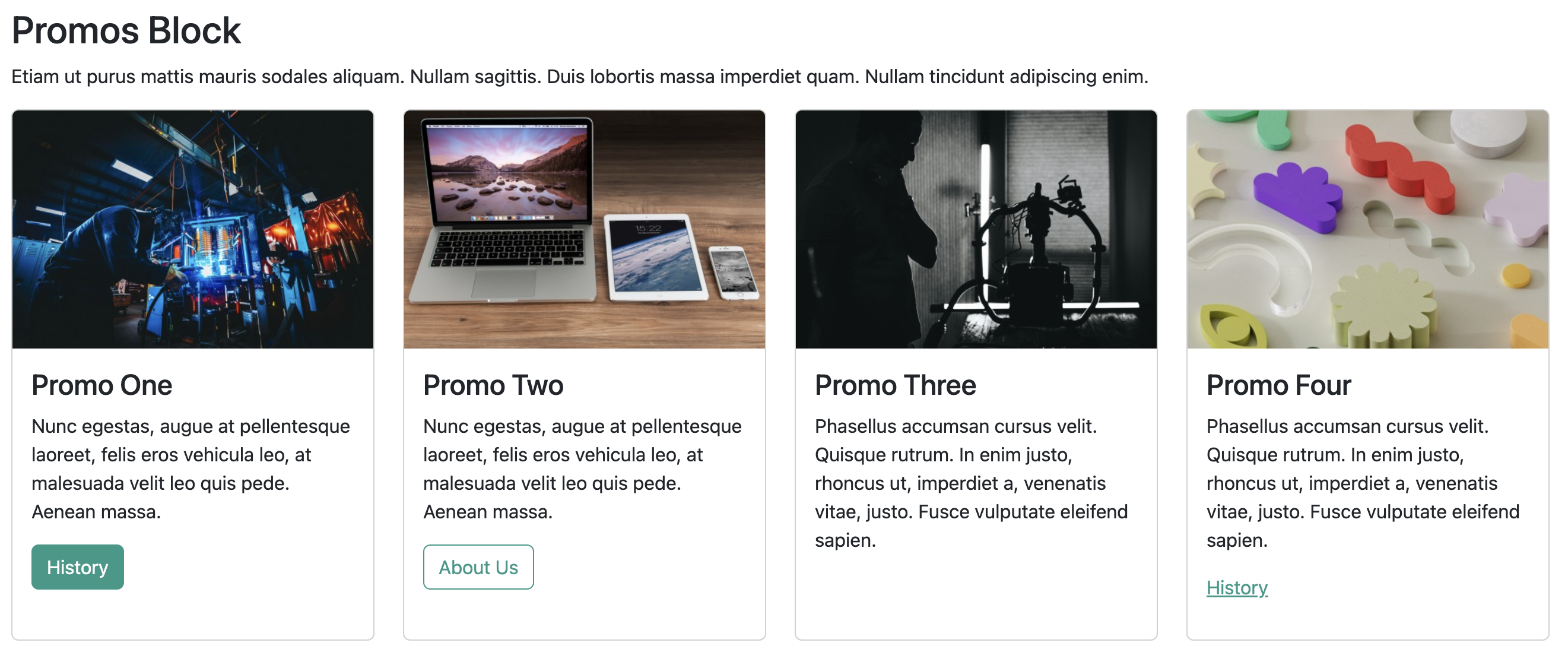
Default Template of a Promos Element
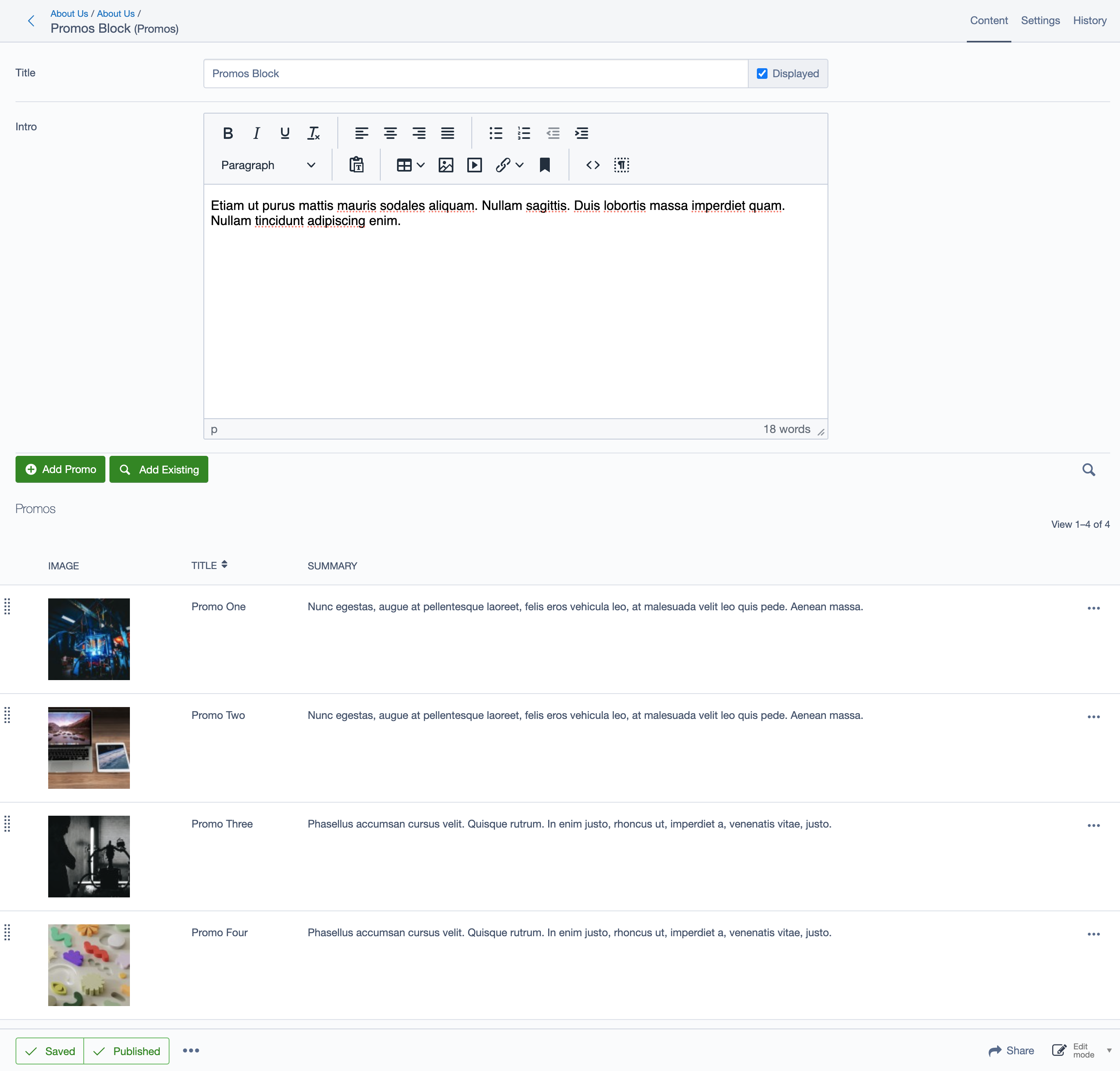
CMS - Promos Main Tab
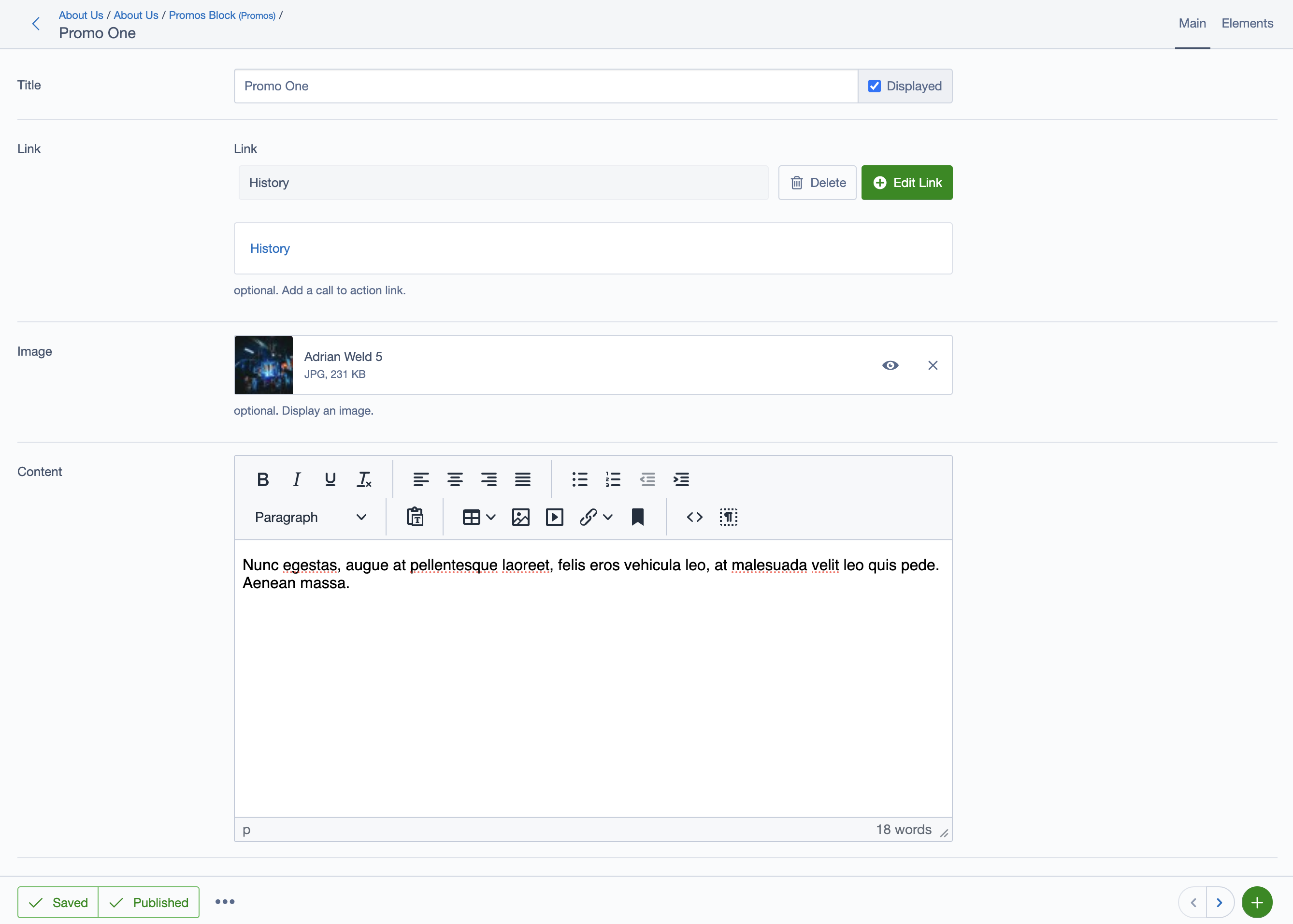
CMS - Promos Block - Promo Edit
Upgrading from version 2
Elemental Promos drops sheadawson/silverstripe-linkable usage in favor of gorriecoe/silverstripe-linkfield. To avoid data loss, install the dynamic/silverstripe-link-migrator module as follows:
composer require dynamic/silverstripe-link-migrator
Then, run the task "Linkable to SilverStripe Link Migration" via /dev/tasks, or cli via:
vendor/bin/sake dev/tasks/LinkableMigrationTask
This will populate all of the new Link fields with data from the old class.
Getting more elements
See Elemental modules by Dynamic
Configuration
See SilverStripe Elemental Configuration
Translations
The translations for this project are managed via Transifex and are updated automatically during the release process. To contribute, please head to the link above and get translating!
Maintainers
Bugtracker
Bugs are tracked in the issues section of this repository. Before submitting an issue please read over existing issues to ensure yours is unique.
If the issue does look like a new bug:
- Create a new issue
- Describe the steps required to reproduce your issue, and the expected outcome. Unit tests, screenshots and screencasts can help here.
- Describe your environment as detailed as possible: SilverStripe version, Browser, PHP version, Operating System, any installed SilverStripe modules.
Please report security issues to the module maintainers directly. Please don't file security issues in the bugtracker.
Development and contribution
If you would like to make contributions to the module please ensure you raise a pull request and discuss with the module maintainers.